Benutzer-Werkzeuge
Seitenleiste
jQuery Tabs bzw. Tabbed Content
Referenz: http://forum.blackcat-cms.org/viewtopic.php?f=7&t=364
Tabs oder auch das jQuery Accordion werden gern verwendet, um Inhalte übersichtlicher zu präsentieren. Nun kann natürlich jeder die jQuery UI Komponenten in seinem Template verwenden, aber das erfordert doch einiges an Wissen und Aufwand.
Viel einfacher geht es mit dem Modul MultiColumn.
Standardmäßig lassen sich mit dem Modul mehrere Inhaltsblöcke nebeneinander darstellen, ohne daß dafür Anpassungen im Template notwendig sind. Die Anzahl der Blöcke pro Zeile ist hierbei frei wählbar. Mit Version 2.0 lassen sich aber sogenannte Varianten auswählen, die die Darstellung mit jQuery UI Tabs oder Accordion bewirken.
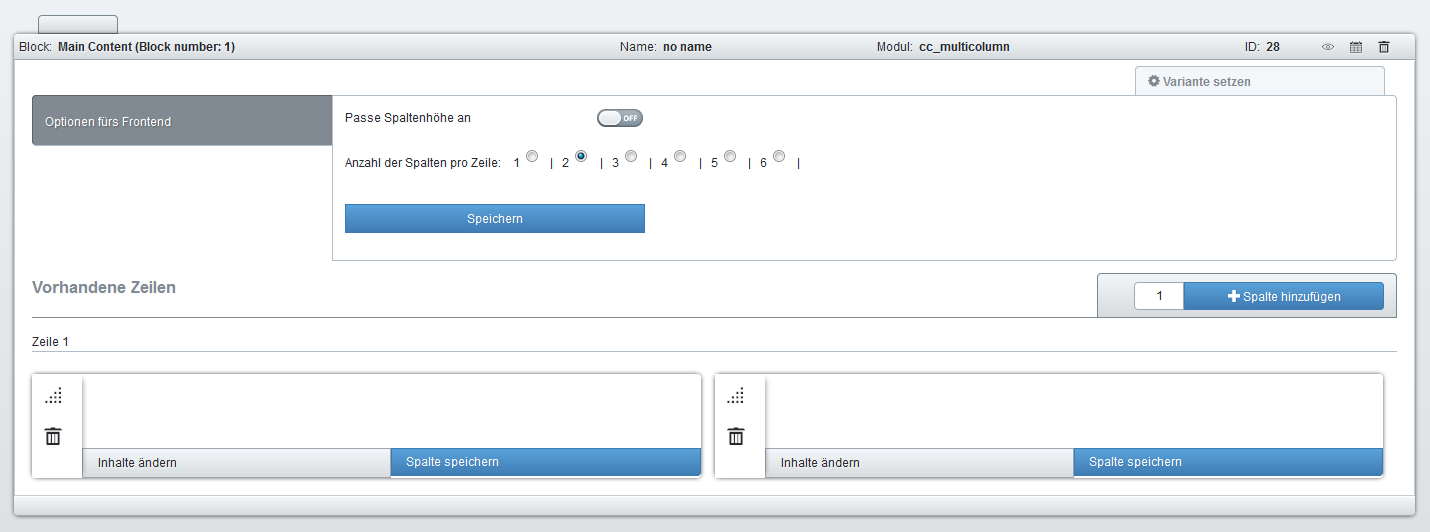
Hier erst mal ein Screenshot des Moduls gleich nach dem Hinzufügen einer Seite:

Mit Klick auf „Inhalte ändern“ bekommt man einen WYSIWYG-Editor, um die Spalte zu befüllen:

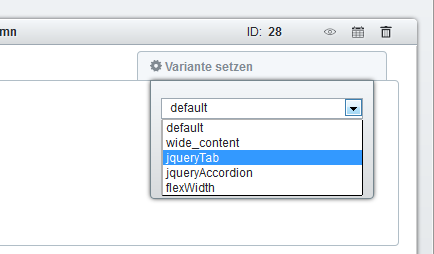
Nun aber zu den Tabs. Um die Darstellung mit jQuery Tabs zu aktivieren, klickt man oben rechts auf „Variante setzen“ und wählt dann „jQueryTab“ aus der Liste.

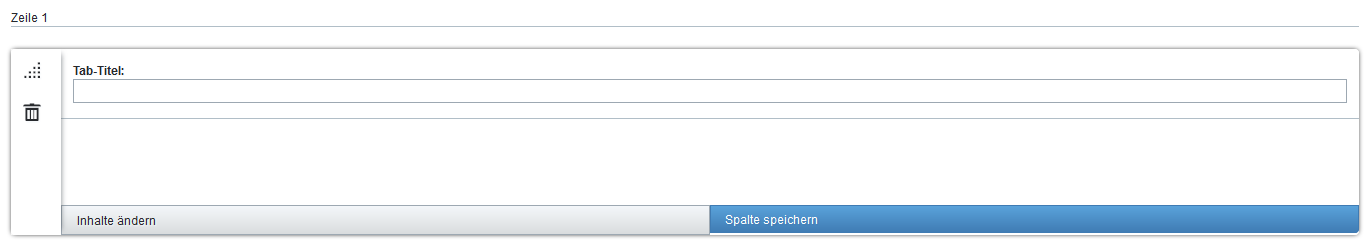
Hierdurch ändert sich leicht die Darstellung des Backends, die Funktionsweise bleibt aber beinahe gleich. Der Hauptunterschied besteht darin, daß man nun zusätzlich einen Tab-Titel angeben kann:

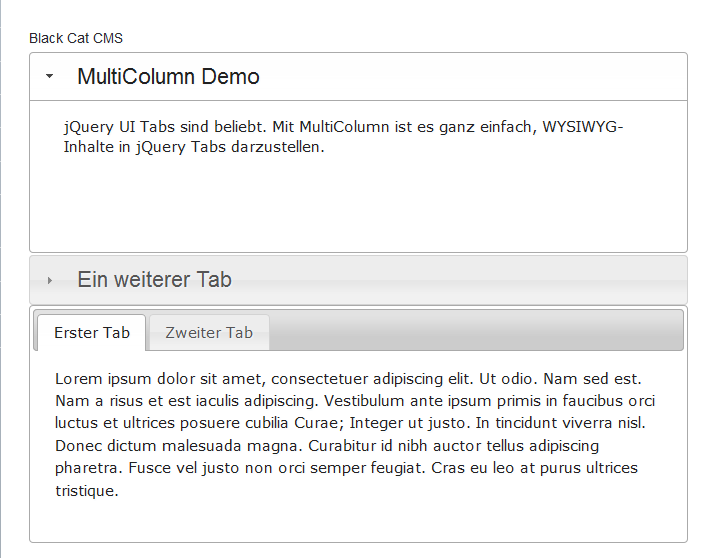
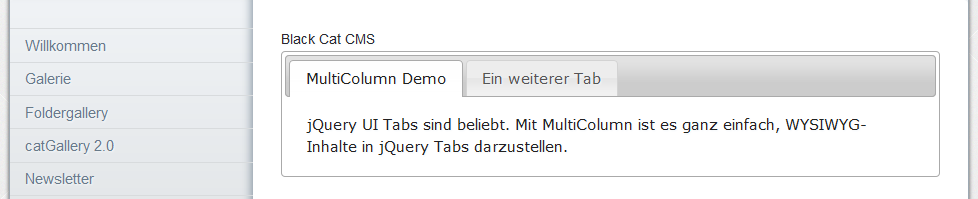
Und so sieht es im Frontend aus, nachdem man ein paar Inhalte eingefüllt hat (Template Mojito):

Natürlich läßt sich die Variante auch nachträglich noch ändern.
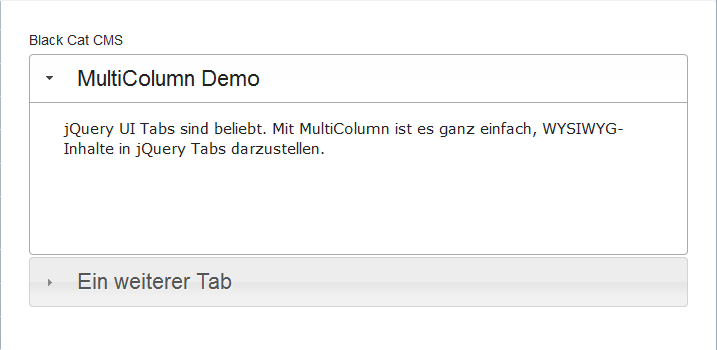
Die Inhalte der Tabs als Accordion:

Selbstverständlich lassen sich auch mehrere unterschiedliche Varianten auf einer Seite kombinieren. Hierzu fügt man das Modul der Seite mehrfach hinzu, wählt die entsprechende Variante und füllt die Spalten/Tabs/Accordions mit Inhalten.