Benutzer-Werkzeuge
Seitenleiste
flexContent Links in WYSIWYG Sektion
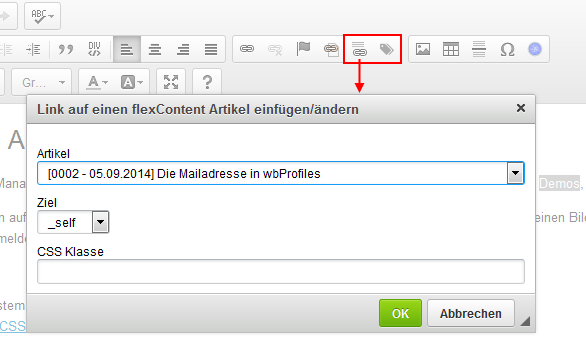
flexContent bringt einen eigenen CKEditor mitsamt Plugins mit. Mit Hilfe der Plugins lassen sich in flexContent-Artikeln Links zu anderen Artikeln und Schlagworten (Hashtags) unterbringen.
Diese Funktionalität läßt sich auch in unseren CKEditor4 einbauen, so daß es auf einfache Weise möglich wird, flexContent-Artikel und Schlagworte in „normalen“ WYSIWYG-Sektionen zu verlinken.
Dieser Tipp erfordert eine .htaccess in den Plugins-Verzeichnissen. Das ist unter Umständen nicht bei allen Providern möglich.
Schritt 1: Kopieren der Plugins
Aus dem Verzeichnis
/kit2/extension/phpmanufaktur/phpManufaktur/CKEditor/Source/plugins
folgende Unterverzeichnisse (mit allen Inhalten) kopieren:
flexcontentlink hashtaglink
Schritt 2: Anlegen der .htaccess
Die .htaccess hat folgenden Sinn: Das kitFramework setzt normalerweise einige notwendige Pfade, die jedoch fehlen, wenn man eine WYSIWYG-Sektion bearbeitet. Die .htaccess lenkt nun die Zugriffe so um, daß wieder alles paßt.
Inhalt:
Redirect 301 <Pfad> <URL>
Beispiel für flexContent:
Redirect 301 /modules/ckeditor4/ckeditor/plugins/flexcontentlink/dialog http://localhost/kit2/extension/phpmanufaktur/phpManufaktur/CKEditor/Source/plugins/flexcontentlink/dialog
Im Beispiel gehen wir davon aus, daß BlackCat im DocumentRoot des Webservers liegt. Sowohl der Pfad als auch die URL müssen also angepaßt werden, wenn das nicht der Fall ist.
Die .htaccess im Verzeichnis hashtaglink sieht analog aus, nur daß der Pfad dort natürlich ../plugins/hashtaglink/.. lauten muß!
Schritt 3: Aktivieren der Plugins
Im Admin Tool „WYSIWYG-Admin“ müssen nun noch die beiden optionalen neuen Plugins aktiviert werden. Hierzu das Admin Tool aufrufen und unten in der Liste den Haken bei den beiden Plugins „flexcontentlink“ und „hashtaglink“ setzen.
Fertig!